使用等技术开发的一款多设备短视频/直播案例。支持上下滑动切换短视频、点赞/评论/送礼物、聊天等功能。

整屏沉浸式透明悬浮模式;
丝滑般的上下滑动切换体验;
mini短视频时间进度条;
支持小视频播放/暂停,上下滑动切换;
支持Nvue页面的全端自定义组件;

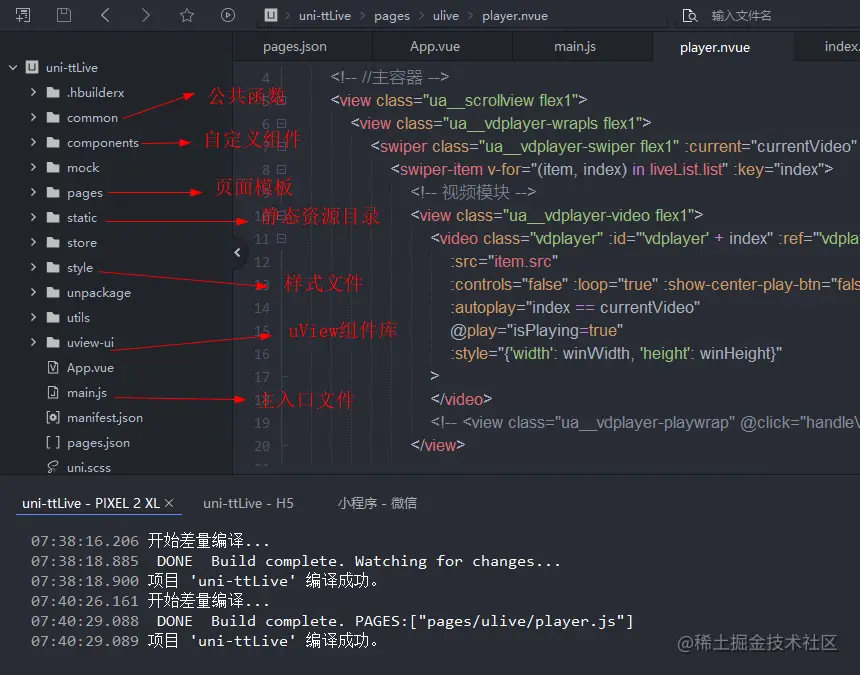
采用了HbuilderX3.1.21编码器开发,Nvue原生页面解决video层级问题,自定义 组件全面支持Nvue页面。搭配和组件库。可编译至h5+小程序+APP端。
























考虑到Nvue页面不支持prototype全局挂载模式,改用globalData方式定义全局变量。
设置顶部导航条及状态栏高度大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
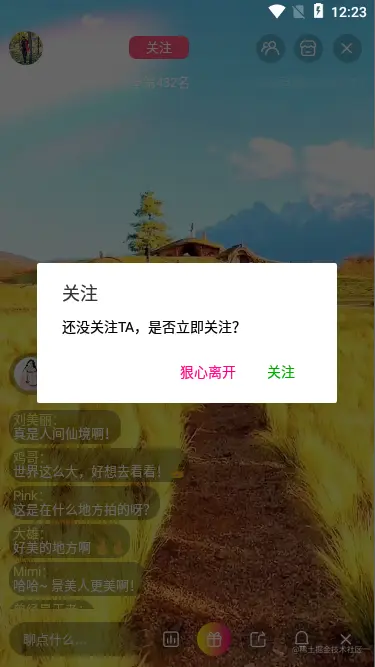
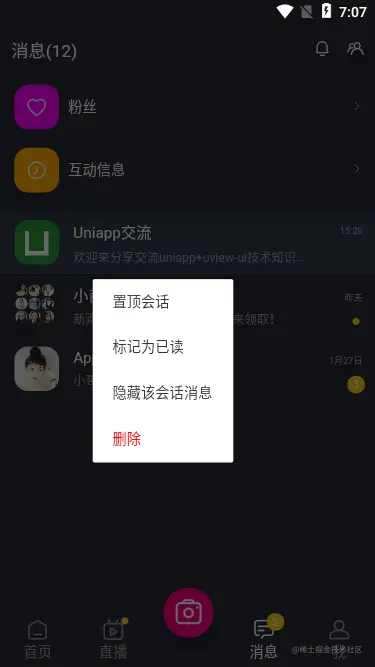
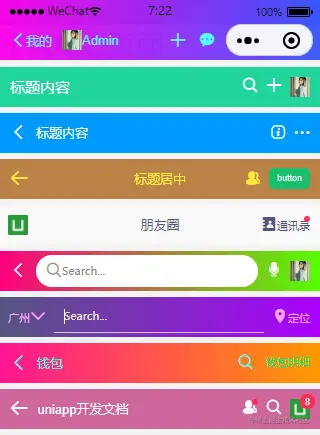
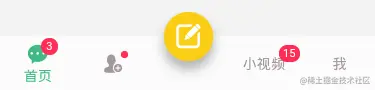
项目中的顶部导航条、底部tabbar菜单及全局uaPopup弹窗均是自定义组件实现功能。





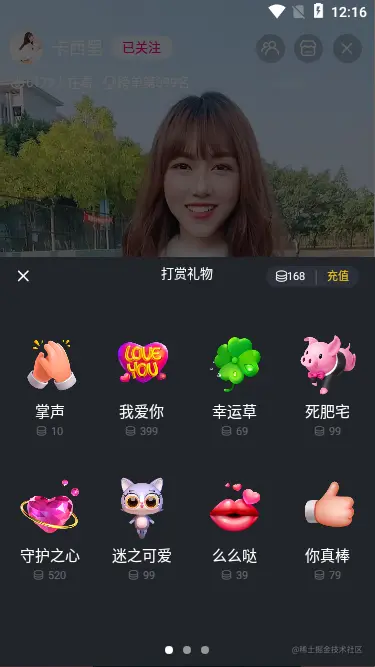
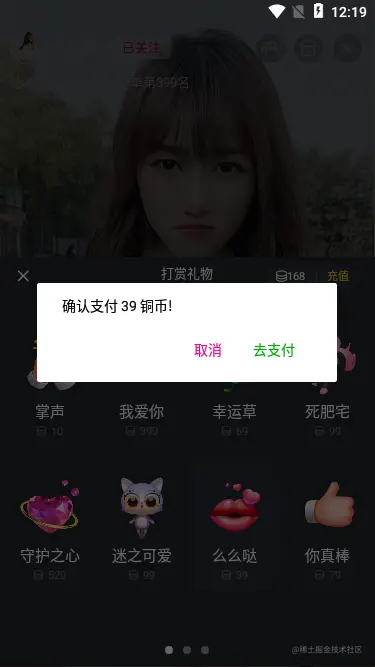
其中uaPopup弹窗支持函数+组件式混合调用。
具体的实现方式,这里就不详细介绍了。感兴趣的话可以去看看之前的分享文章。组件已经开源到插件市场,有需要的可以一次性拿走使用。
uniapp实现全端自定义导航条+Tabbar组件
uniapp跨端弹窗组件[支持h5+小程序+APP]大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
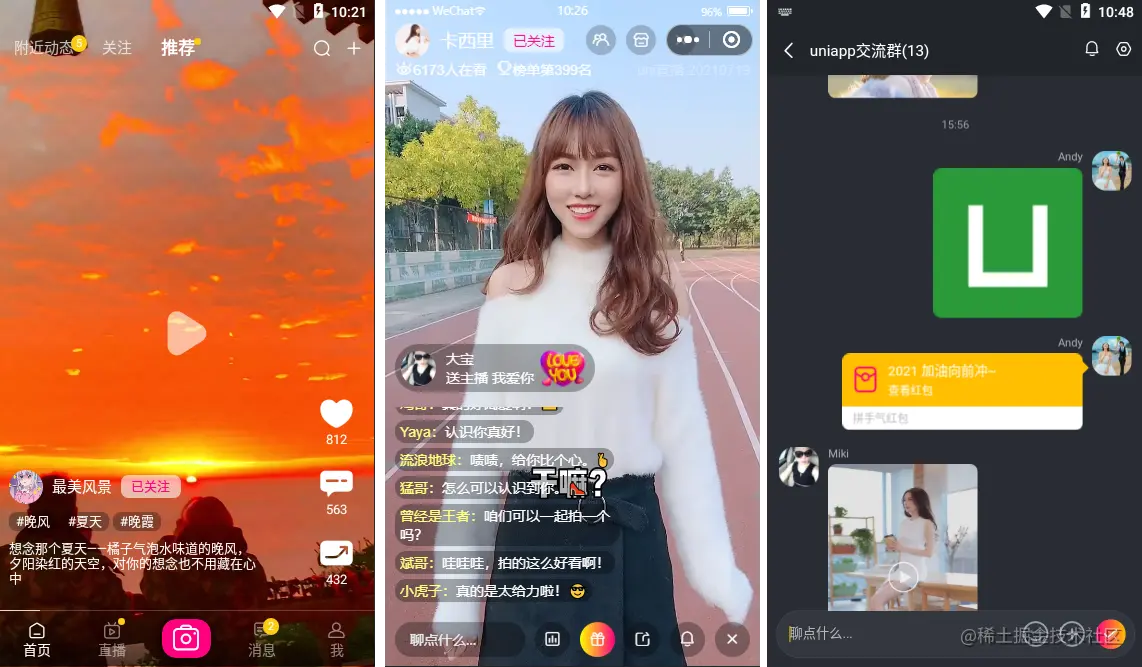
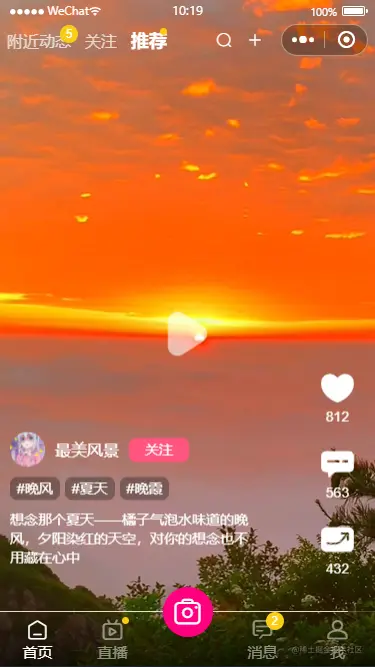
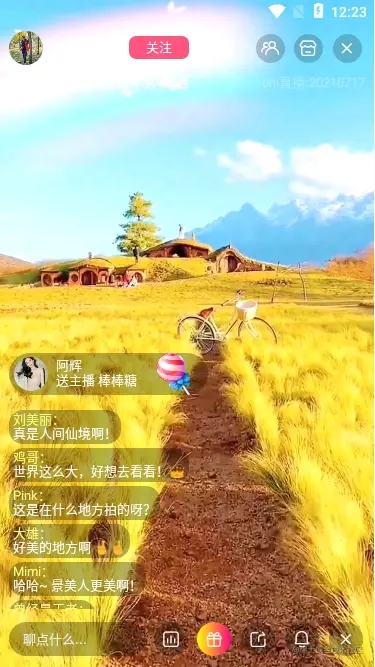
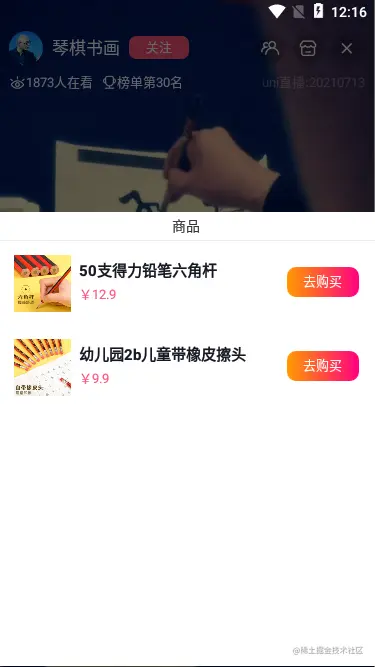
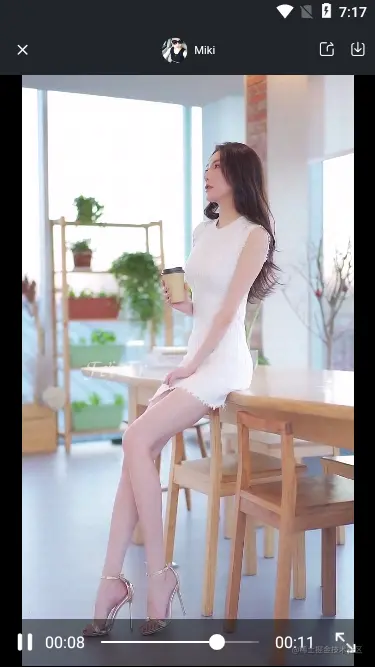
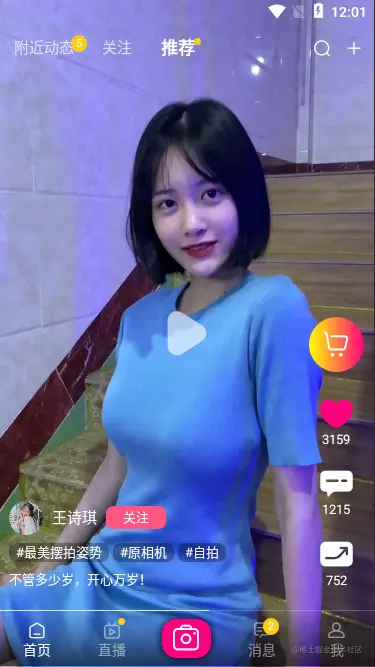
项目中短视频和直播页面分为顶部导航条、视频区域及底部菜单栏三个模块。并且均是沉浸式悬浮在video视频上面。

视频底部有一条mini播放进度条,显示当前播放进度。
小视频支持上下滑动切换、播放/暂停、点赞/取消点赞、评论等功能。
👌 以上就是基于uni-app+uview开发短视频的一些分享,希望大家喜欢。。大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
juejin.cn/post/697729…
















留言0